UI Walkthrough
Introduction to the Home Screen
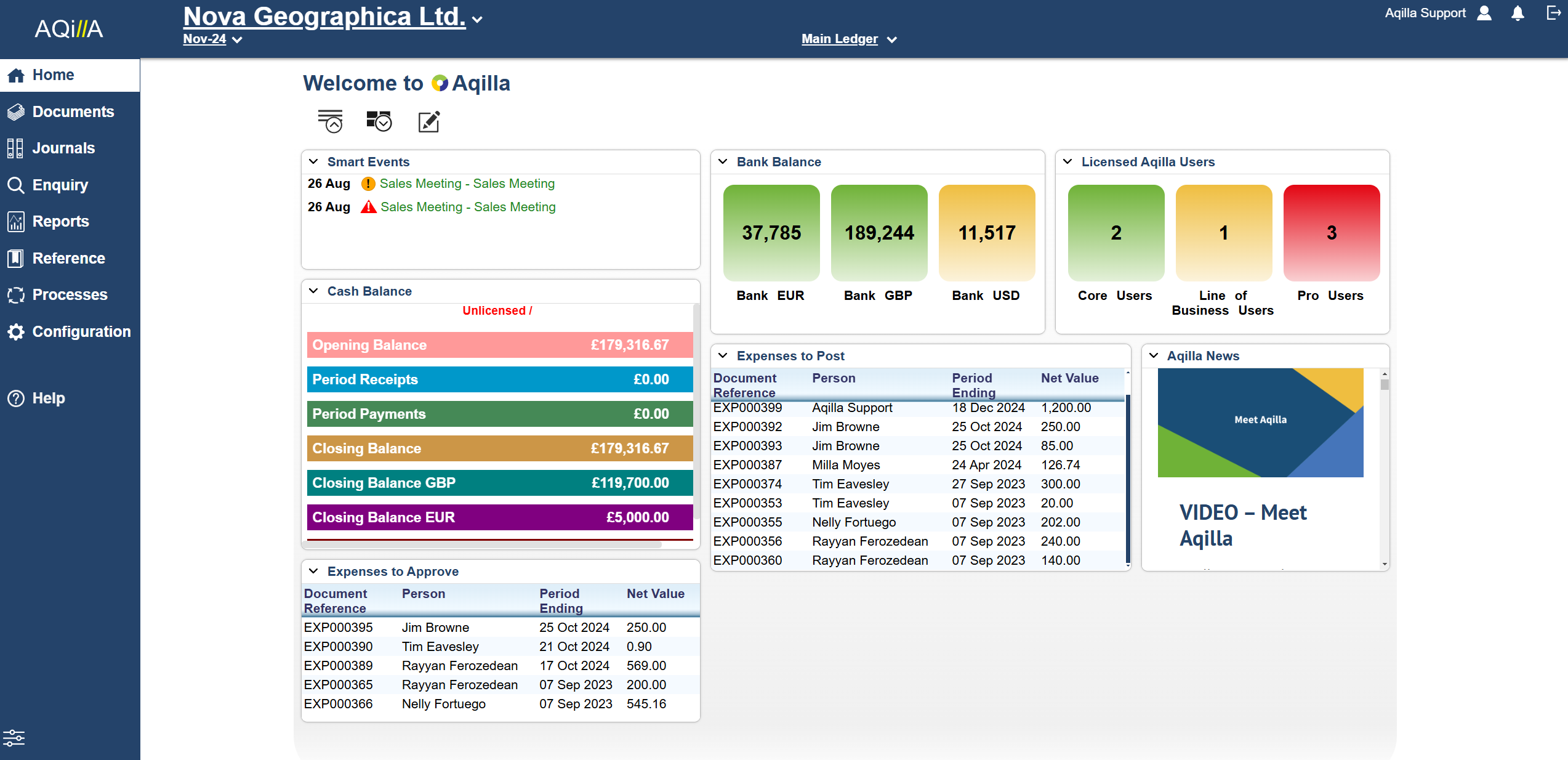
Each user's home page may look different depending on the gadgets they have selected and the order in which they have placed them and the sizes to which they have dragged them. A typical home page is shown below:

The home page could include a series of reminders in a Smart Event gadget; a Sharperlight report with drill through; an RSS feed to a currency news service; some Top -N Gadgets (e.g. Timesheets to Approve, Top 10 Invoices by Value and Latest Bank Transactions); a SmartKPI listing key performance measures, a Twitter feed; a link to an in-house company intranet and a screen wide internet search browser window.
Gadgets
You can have many gadgets on your home page or fill the home screen with a single gadget (e.g. a Sharperlight dashboard). See the article at Configuration > Gadgets about how to configure the Gadget or Smart KPI's for how to get the information you need on your home screen.
To edit your home page, you must first 'unlock' the layout using the open padlock icon. You can also minimise all gadgets and restore all gadgets to their original saved state.

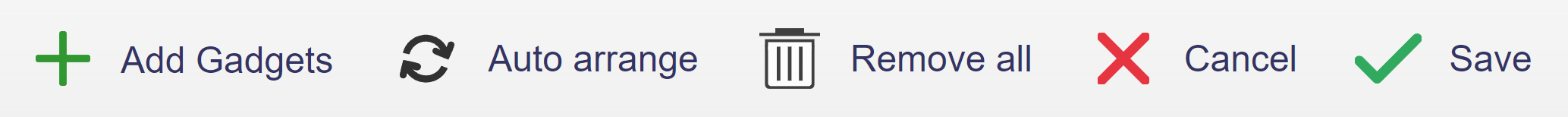
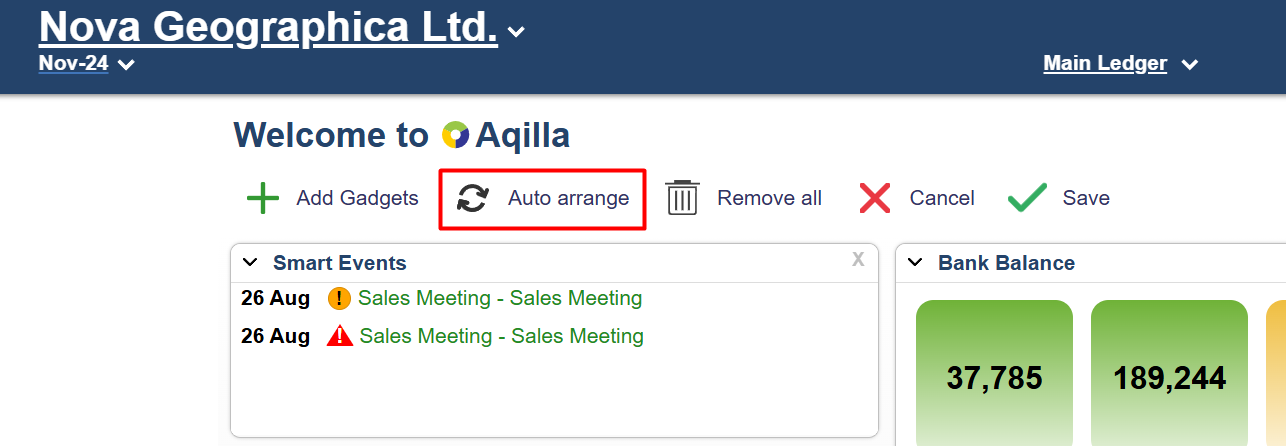
In the subsequent edit mode, you may (using these icons) - add more gadgets, the auto-arrange layout of gadgets, remove all gadgets, abandon changes and lock layout or save changes and lock layout.

To move a gadget, click on 'auto-arrange layout of gadgets' and drag the header of the gadget to rearrange the layout. Aqilla provides a preview of the location. When in the correct place, release the mouse cursor and the gadget will auto clip to the grid.
To resize a gadget, drag the bottom right-hand corner, again releasing the button when the desired result is achieved.

Smart KPI gadgets can span the whole page width and therefore can be configured with several traffic-lit values.
